Algunas veces, utilizando odoo, si tienes una vez de pruebas, o si quieres poner un mensaje que lo vean todos los usuarios y en todas las páginas, un buen modo de conseguirlo es poner un banner o imagen en una de las esquinas para que se de cuenta.
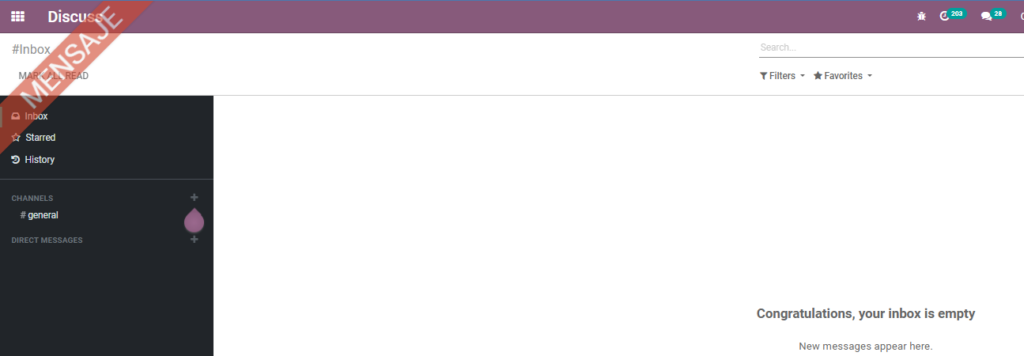
La idea es conseguir un resultado parecido a este. Donde se puede ver en todas las páginas el banner de ejemplo que pone «MENSAJE»

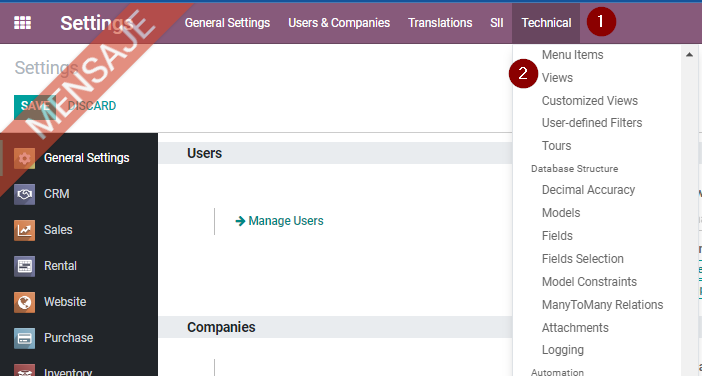
Para lograrlo tenemos que hacer los siguientes pasos. Desde settings vamos a vistas para crear una nueva. (recordad estar en modo developer, si no sabeis como activarlo, podeis verlo aquí)

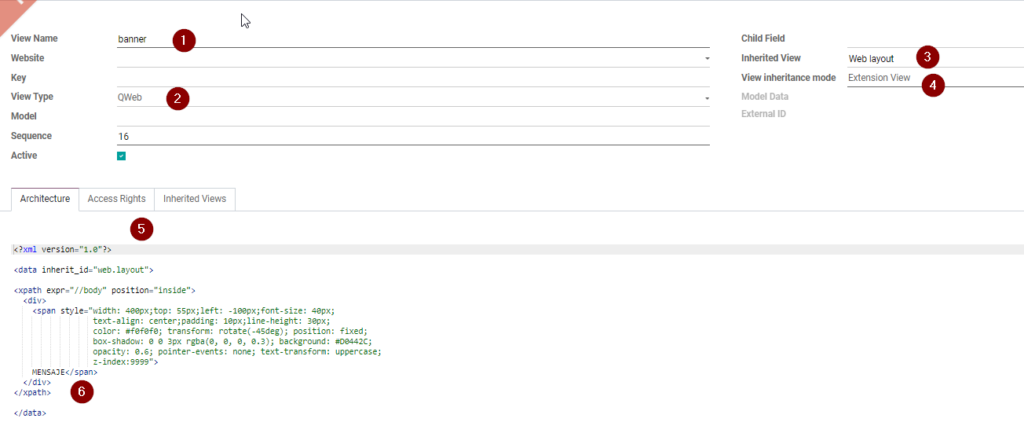
Una vez estamos en vistas, creamos una nueva, le damos un nombre 1️⃣, en este caso banner, luego cambiamos el view type 2️⃣ a qweb, el inherit view 3️⃣ a web layout y el view inheritance mode 4️⃣a extended view.

Luego copias el codido que vereis aqui abajo 5️⃣ y finalmente cambias el mensaje según vuestras necesidades, reemplazando MENSAJE 6️⃣
<?xml version="1.0"?>
<data inherit_id="web.layout">
<xpath expr="//body" position="inside">
<div>
<span style="width: 400px;top: 55px;left: -100px;font-size: 40px;
text-align: center;padding: 10px;line-height: 30px;
color: #f0f0f0; transform: rotate(-45deg); position: fixed;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.3); background: #D0442C;
opacity: 0.6; pointer-events: none; text-transform: uppercase;
z-index:9999">
MENSAJE</span>
</div>
</xpath>
</data>Guardar cambios y refrescais navegador, al instante os aparecerá el banner.
1 respuesta a «Añadir banner/imagen en todas las paginas odoo»
Muy buena página web